
|
|
|
|
|
|
Les masques permettent d'ajouter facilement des effets à un texte. Ceci est intéressant lorsque vous désirez avoir un titre plus attrayant sur vos pages Web par exemple. Il existe plusieurs manières de faire. Je vous propose ici d'en examiner quelques-unes :
Cas 1 : un texte en deux couleurs
Cas 2 : masque contient le texte
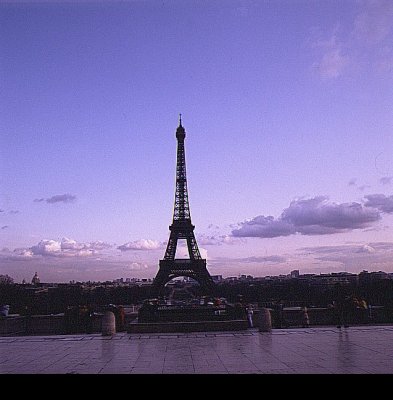
Cas 3 : ajouter un texte transparant sur une image
Dans certains cas, il est intéressant de mettre deux couleurs dans le texte comme c'est le cas ci-dessous :

| 1. Ouvrez une image et tapez le texte que vous voulez transformez. Laissez le sélectionner (tout autour du texte apparaît une ligne pointillé qui clignote).. |  |
| 2. Faites la commande Mask/New /Empty puis Mask/Edit. |  |
| 3. Il faut alors modifier le masque qui pour l'instant est tout noir.
Pour, cela tracez des lignes horizontales blanches avec l'outil Line |
 |
| 4. Faire la commande View /Through Mask. Votre texte est toujours sélectionné. Pour travaillez sur l'image et non plus le masque, refaites la commande Mask/Edit.. |  |
| 5. Avec l'outil Flood Fill |
 |
| 6. Faites la commande Mask/Invert et ensuite avec l'outil Flood
Fill |
 |
| 7. Oter le masque avec la commande View/Through Mask. Voilà c'est fini. |  |
Cas 2 : le masque contient le texte

J'ai ici une image et j'aimerais créer un texte ayant cette trame. La procédure est simple. Mais, n'oubliez pas de vérifier que votre image est en 16.7 millions de couleurs. Sinon, vous n'obtiendrez jamais les effets escomptés.
Marche à suivre
| 1. Créer un masque vide comme nous l'avons fait précédemment
avec la commande Mask/New/From Empty.
Pour le modifier cliquer Mask/Edit |
|
| 2. Ajouter le texte sur le masque.
J'ai choisi ici d'écrire trois mots avec des différents niveaux de gris |
 |
| 3. Pour voir l'effet sur le texte, faites View/Through Mak. |  |
4. Si le résultat vous satisfait, il ne faut pas oublier de
faire cette dernière étape :
|
 |
|
 |
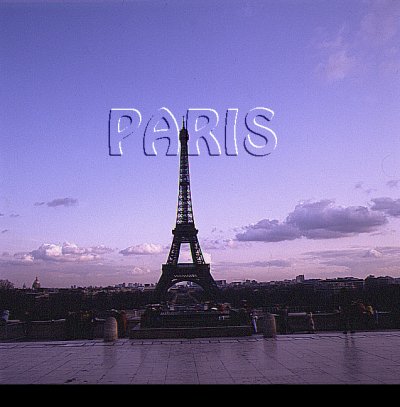
Cas 3 ajouter un texte transparant sur une image
Grâce aux masques vous pouvez aussi ajouter un texte transparant sur une image. Prenons cette vue de la Tour Eiffel et ajoutons-lui le texte "PARIS"

Marche à suivre
Ici, il va nous falloir deux masques à partir d'une même
image qui contient le texte à ajouter à la Tour Eiffel.
1. Créer le fichier du texte qui servira pour les masques
Une fois que votre texte est placé à l'endroit désiré, faites la commande Image/Special Filters/Emboss. Faites une copie de votre image avec la commande Window/Duplicate. |
Attention dans les images qui suivent les masques
ne
sont pas en taille réelle. Je les ai réduit pour des problèmes de place. 
|
2. Création 1er masque
|
 |
3. Appliquer le masque 1 sur l'image
Choisissez ensuite la commande Colors/Adjust/Brightness-Contrast avec une valeur de 50% pour le champ Brightness et 0 pour le champ Contrast. (Pour être sûr que le masque est bien chargé sur l'image, faites View/Through Mask) |
|
4. Création 2ème masque
Avant de créer le deuxième masque à partir de l'image ci-contre, faite Mask/Delete afin d'effacer le premier masque car une image ne peut pas avoir en même temps deux masques chargés. (Je suppose ici que c'est toujours la vue de la Tour Eiffel qui est chargée) Faites la commande Mask/New/From Image et sélectionnez ce deuxième fichier en ajoutant l'option Invert mask data. |
 |
5. Appliquez le deuxième masque à l'image
|