





J'ai expliqué plus haut le principe de base des pièces, mais il me faut préciser que le hall d'entrée n'est représenté que sous un unique angle. De plus, il se situe sur la page d'accueil de l'exposition qui contient d'autres informations.
Je débuterai la description du musée en détaillant cette page d'accueil, puis je présenterai les différents index et le fonctionement du plan. Finalement, je terminerai en commentant une pièce type, la pièce 7.
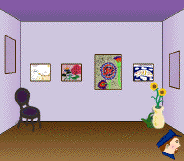
Le hall d'entrée
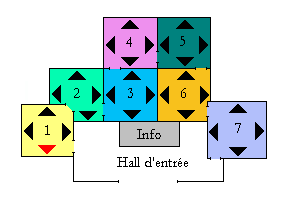
Le hall d'entrée comprend six fonctions (voir figure 5):

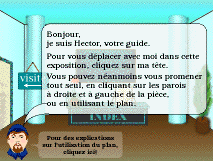
Figure 5: hall d'entrée de l'exposition.
original
Le message d'Hector, le guide, est en fait deux écrans qui fournissent les consignes pour la navigation dans l'exposition (voir figures 6 & 7).

Figure 6: consignes pour la navigation à l'aide du dessin. |

Figure 7: consignes pour la navigation à l'aide du plan. |
INDEX de la table, le visiteur accède à l'index de tous les dessins contenus dans l'exposition, affichés dans les pièces ou gardés soigneusement dans les caves du musée. L'index étant une partie importante de l'exposition, je le développerai plus loin.Le livre posé sur la table du hall d'entrée est actif et permet de consulter les messages laissés sur le Livre d'Or (voir la description ici).
Les deux phrases écrites à la verticale aux extrémités du dessin donnent accès, respectivement, à l'index des dessins représentant les habitants de Mosaïca et à celui des dessins figurant la flore de Mosaïca.
La page d'accueil
La page d'accueil comprend des accès aux rubriques suivantes:
cgi qui a été implémenté par Daniel. K. Schneider, mais dont le code source provient de Matthew M. Wright. Cette fonction s'est avérée appréciée par les visiteurs puisque 74 d'entre eux y ont laissé un message (pour consulter les messages, cliquez ici).
L'index des dessins a deux fonctions très importantes. Premièrement, il permet un accès direct, et plus rapide que par l'exposition, à travers le prénom de(s) l'auteur(s) d'un dessin.
Deuxièmement, il permet d'accéder à la totalité des dessins ce qui est primordial, car les pièces du musée ne permettent que d'exposer 82 oeuvres sur les quelques 220 dessins qui nous sont parvenus. L'index a permis aussi d'offrir un accès direct aux dessins qui nous ont été envoyés par la suite depuis l'Uruguay, et que je n'ai pas eu le temps de mettre dans l'exposition.
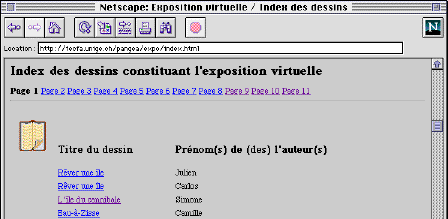
Comme illustré par la figure 8, l'index propose le titre du dessin ainsi que le(s) prénom(s) de son (ses) auteur(s).

Figure 8: index des dessins.
original

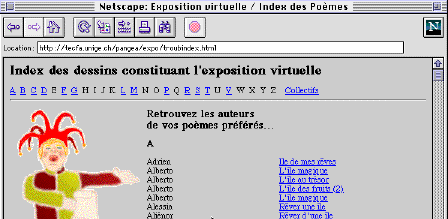
Figure 9: index des poèmes.
original

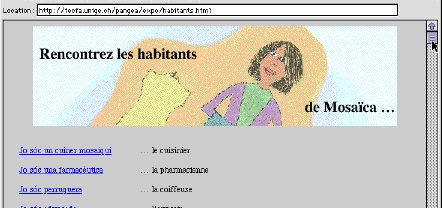
Figure 10: index des habitants.
original

Figure 11: index de la flore.
original
Sur le plan est représentée chaque pièce, dans une couleur proche de celle du dessin principal (voir figure 12).

Figure 12: le plan.
original
On peut voir sur le plan (cf. figure 12), des petits triangles dont le sommet pointe vers une paroi. En fait, ils permettent de se placer directement devant un mur donné par un simple clic. Afin de facilité le repérage dans le musée, le triangle correspondant au mur visualisé à ce moment par le visiteur est mis en couleur rouge. Cela signifie que pour chaque page HTML représentant une paroi, Sandrine a créé un gif particulier.
Personnellement, je pense que le plan est important non seulement pour sa fonction de navigation, mais aussi parce qu'il permet de se faire une représentation topologique du musée. En effet, par une simple visite guidée, le visiteur peut facilement avoir l'impression de ne plus savoir où il se trouve. D'autant plus que volontairement j'ai alterné le sens du défilement afin de rompre une certaine monotonie. Le fait d'avoir un plan à disposition permet de se repérer, de pouvoir évaluer la progression de la visite, de savoir si on a le temps de continuer, tout comme il permet, lors d'une nouvelle visite de passer directement dans la prochaine pièce à découvrir.
De plus, je pense que la force de notre triple système de navigation est d'être assez ouvert et flexible pour passer de l'un à l'autre sans obstacle. Effectivement, le visiteur peut sans difficultés commencer sa visite à l'aide de Hector, le guide, puis lâcher le groupe et partir à la découverte en navigant de son propre chef ou en utilisant le plan. De même, il peut reprendre la visite en cours de route, Hector étant très accueillant ;-).

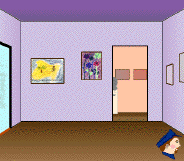
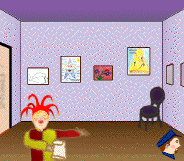
Figure 13: pièce 7, mur A. |

Figure 14: pièce 7, mur B. |

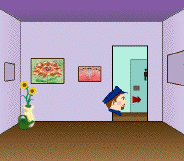
Figure 15: pièce 7, mur C. |

Figure 16: pièce 7, mur D. |
<img align="middle" src="images/piece7_C.gif" usemap="#clicmap" border="0">
<map name="clicmap">
<area shape="rect" coords="71,148,115,185" href="images/img77.gif" onMouseOver="window.status='L\'île au hamac - Charles-Antoine'; return true">
<area shape="rect" coords="143,148,187,185" href="images/img152.gif" onMouseOver="window.status='Fleures de Mosaïca - Genevieve'; return true">
<area shape="rect" coords="220,126,279,205" href="images/img153.gif" onMouseOver="window.status='Fleures de Mosaïca - Jessica'; return true">
<area shape="rect" coords="309,148,353,185" href="images/img80.gif" onMouseOver="window.status='L\'île aux fruits - Lara'; return true">
<area shape="poly" coords="48,48,42,282,0,307,0,18,48,48" href="piece7b.html">
<area shape="rect" coords="359,297,423,368" href="piece7d.html" onMouseOver="window.status='Eh oui! tout a une fin. Même cette exposition...'; return true">
<area shape="poly" coords="374,48,374,278,424,308,424,19,374,48" href="piece7d.html">
<area shape="default" nohref>
</map>
J'ai rajouté dans ce map un bout de code javascript,
onMouseOver="window.status='Eh oui! tout a une fin. Même cette exposition...'; return true"

Hector est l'âme de l'exposition, le confident des visiteurs, leur baton de pélerin. Il les assure de voir toutes les oeuvres exposées puisqu'il les emmène à travers toutes les pièces.
Au fait, vous en connaissez beaucoup des guides qui ont leur propre statue exposée dans leur musée? (la preuve)

J'ai regroupé les textes que j'ai reçus en sept index, pour les répartir sur la totalité de l'exposition. Le rôle du troubadour est de signaler la présence des poèmes aux visiteurs, et de les mener vers l'index respectif.
Mon souhait serait de remplacer les fichiers textes des poèmes par des enregistrements. Mais pour cela il faut utiliser des technologies du style RealAudio que je n'ai pas eu le loisir d'approfondir jusque là. De plus, cet apport d'une technologie qui demande de compléter le browser web par des plug-ins qui restent encore l'apanage de machines puissantes, est contraire aux contraintes d'accessibilité que je me suis fixées.


