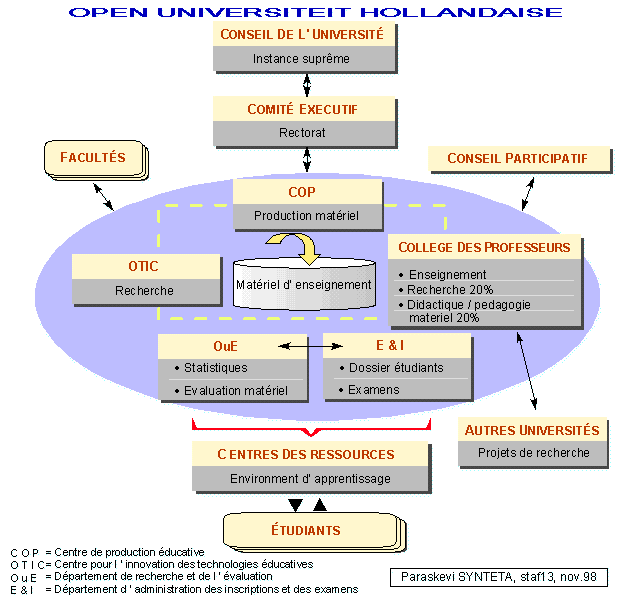
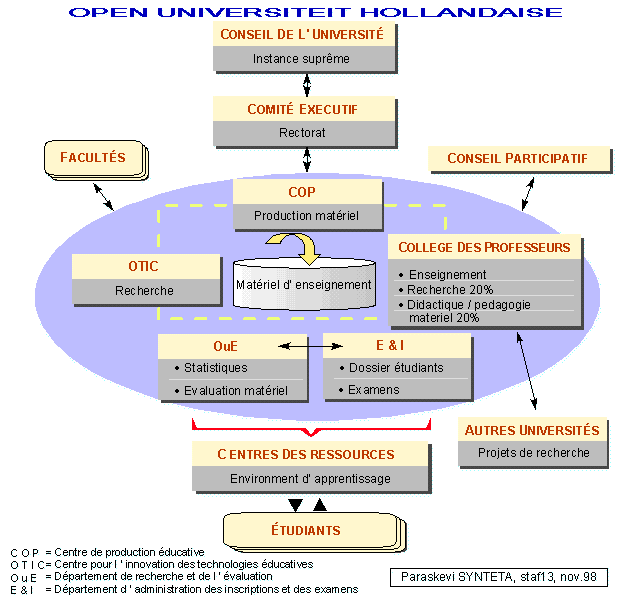
Du verbal au schéma : Organigramme et explicitation
Description verbal de l' Open Universiteit hollandaise
| Home | Travaux STAF | Organigramme et explicitation | STAF-E |

Logiciel utillisé
Le logiciel de dessin que j'ai utilisé pour réaliser
cet organigramme c'est le TOP DRAW qui respecte la première
contrainte d' être de type vectoriel.
C' est un logiciel que je l' ai déjà installé
dans mon ordinateur. Ce logiciel n'est pas trés connu mais
pour un ordinateur avec un vieux processeur comme le mien c'est
la meilleure solution. Il a un taille petit et possède
tous les utils qu'un utilisateur ordinaire a besoin. En plus,
c' est un "shareware" comme avantage, mais il n'y plus de support
aussi... Mais, ca suffit avec des apologies, vous voyez comme
c'est fait beau cet organigramme, j' éspère
fonctionnel aussi!
Jusqu' après, pour respecter la contrainte pour la représentation être fixe et unique, je l'ai copie et j'ai fait "paste" dans
le PaintShopPro et je l' ai sauver comme un "GIF89a" intelacé
qui je crois que c'était le plus propre pour avoir un "view"
rapide de l' organigramme.
J'ai utilisé des couleurs pâles et des ombres, choses que je crois qui font l' organigramme plus lisible.
Eléments sémantiques
Les éléments sémantiques que j'ai retenu comme les clés pour créer les entités d' organigramme sont:
Après, j'ai noté les phrases "clés" qui donnent leurs descriptions. Ils sont les suivantes:
- conseil de l'université
- comité exécutif
- collège des professeurs/corps professoral
- conseil participatif
- facultés
- étudiants
- centres des ressources
- les 4 departements COP, OTIC, OuE et E&I
- et bien sûr le matériel d' enseignement
"... instance suprême ..."Et j'ai fait la même chose pour definir les relations entre eux:
"... comme rectorat ..."
"... charges: principalement l'enseignement ... production du matériel, encadrement ..."
"... 20% recherche fondamentale ..."
"... 20% didactique/pédagogie de la matériel enseignée ..."
"... professeurs ... enseignement/encadrement ... étudiants ..."
"... OuE ... statistiques ... étudiants ..."
"... E&I ... dossiers ... étudiants ..."
"... COP ... au coeur de la production du matériel d' enseignement ..."
"... OTIC ... recherche fondamentale et appliquée (enseignement et formation à distance) ..."
"... OuE ... enquêtes statistiques sur la population étudiante ... l' évaluation du matériel ..."
"... E&I ... dossier des étudiants ... examens ..."
"... composante participative (Univ.) ..."
"... interaction entre ces diverses composantes/reseau d'interactions (Univ.) ..."
"... constituent un pôle parmi d' autres (facultés) ..."
"... relations entre OTIC & COP sont étroites ..."
Eléments graphiques
Eléments de syntaxe et variables visuospatiales
Selon les précedents j' ai décidé de représenter les entités avec des "folders" (le notion de "folder" c'est bien connu et ca aide la représentation) parce que chaque entité est un ensemble qui a bien un déscription et possède des choses comme fichiers. Alors, j' ai écrit le nom de chaque entité en fonts d' un nuance rouge en fond jaune pâle pour quelqu'un peut distinguer les entités en un clin d' oeil.
Dedans chaque "folder", j' ai écrit la déscription et aussi les rénsponsabilités, s' il y en avait une dans le texte, pour représenter entièrement le fonctionnement de l' institution tel que décrit dans le texte.
Pour les facultés et les étudiants j' ai utilisé plusieurs fiches qui couvre l' un de l' autre pour donner le sens de plusieurs entités.
J' ai aussi mis une flêche entre les départements OuE et E&I
pour donner un emphase sur cet intéraction comme indique le texte.
Pour emphase aussi l' interaction entre les deux autres départements
j' ai mis un ligne jaune qui entoure le matériel d' enseignement.
Alors, avec les flêches de double diréction je voudrais montrer les intéractions les plus fortes comme le texte les indique malgré le fait que tout interagissent. Ce fait, qui est fortement indiqué dans le texte, je le montre avec l' ellipse qui encercle tous les entités qui interagissent fortement mais l' ellipse veut dire aussi "pas d' hiérarhie".
Le texte nous montre seulement l' hiérarchie pour le deux premiers entités alors je respecte le texte et je les ai mis en dehaut.
Difficultés de conversion
Ma langue maternelle n'est pas le francais, alors c' était un peu difficile de comprendre tout. Alors, j' était obligée d'utiliser le dictionnaire qui ne donne pas toujours la propre interpretation des mots. Mais j' éspère que vous appreciez mon effort.
Mais le texte-même manquait aussi de clarté. Il y a beaucoup des notions qui ne sont pas bien definis dans le texte et aussi des choses qui compliquent les notions.
Difficultés techniques
Je n'ai rencontré aucune difficulté technique à faire cet organigramme.
Mais, j'ai fait un effort de créer un organigramme qui serait lisible et aussi visible sur un écran en ouverture standard, pour éviter le "scrolling" pour voire tout l' organigramme, sans perdre la qualité d' image.