
| code de l'exemple | exemple vu à travers un browser |
|---|---|
| et il s'en alla. <p> Le lendemain matin alors que... | et il s'en alla. Le lendemain matin alors que... |
Dans la version 3.0, le marqueur devient conteneur et a comme paramètre align= qui permet de définir l'alignement du titre. Les trois valeurs qu'il peut prendre sont: left, right, center, correspondant respectivement à un alignement à gauche, à droite, et centré. Voici un exemple du marqueur conteneur.
| code de l'exemple | exemple vu à travers un browser |
|---|---|
| et il s'en alla. <p align=right> Le lendemain matin alors <p> que... | et il s'en alla. Le lendemain matin alors que... |
| code de l'exemple | exemple vu à travers un browser |
|---|---|
| et il s'en alla. <br> Le lendemain matin alors que... | et il s'en alla. Le lendemain matin alors que... |
Voici quelques exemples
| Le code source | une fois browsé |
|---|---|
| bla bla bla bla bla bla bla bla bla <blockquote> paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </blockquote> | bla bla bla bla bla bla bla bla bla paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe |
| Le code source | une fois browsé |
|---|---|
il était un < pre > petit navire
qui n'avait
ja ja jamais
navigué
</pre>
| il était un petit navire
qui n'avait
ja ja jamais
navigué
|
Voici ce que donnerait ce meme exemple sans le marqueur:
| Le code source | une fois browsé |
|---|---|
il était un petit navire
qui n'avait
ja ja jamais
navigué
| il était un petit navire qui n'avait ja ja jamais navigué |
| Le code source | une fois browsé |
|---|---|
| <address> Ce document a été créé par Albert.Dupond@singlinglin.com.mars<br> Dernière modification 3/4/1799<br> <a href="http://www.earth.wind.fire./dupond/youhou.html"> Moa </a><br> </address> | Ce document a été créé par Albert.Dupond@singlinglin.com.mars Dernière modification 3/4/1799 Moa |

| Code source: fichier sépexercice.html |
|---|
|
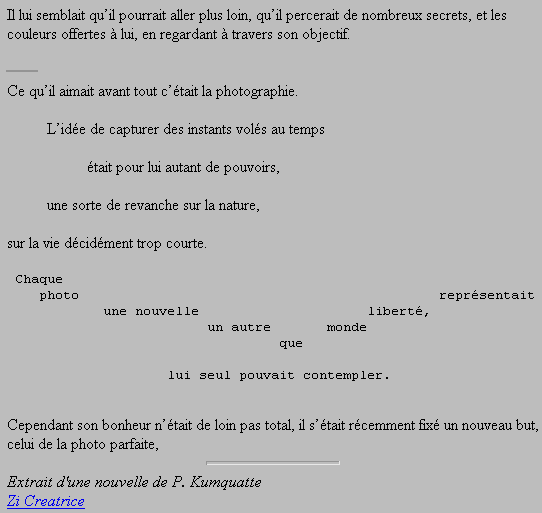
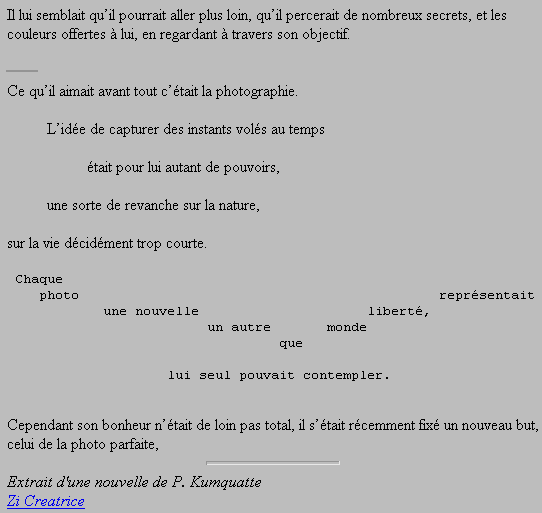
<html> <head> </head> <body> Il lui semblait qu’il pourrait aller plus loin, qu’il percerait de nombreux secrets, et les couleurs offertes à lui, en regardant à travers son objectif. <p> <hr noshade size=2 width=30 align=left> Ce qu’il aimait avant tout c’était la photographie. <blockquote>L’idée de capturer des instants volés au temps <blockquote>était pour lui autant de pouvoirs, </blockquote> une sorte de revanche sur la nature, </blockquote>sur la vie décidément trop courte. <p><p> <pre> Chaque
photo représentait
une nouvelle liberté,
un autre monde
que
lui seul pouvait contempler.
</pre>
Cependant son bonheur n’était de loin pas total, il s’était récemment fixé un nouveau but, celui de la photo parfaite,<hr size=3 align=center width=25%> <address>Extrait d'une nouvelle de P. Kumquatte <br> <a href="http://www.planet.des.fleurs/or_ki_dé/Litteul_ap.html">Zi Creatrice</a> </addres> </body> </html> |