A ceux qui vont administrer
|
A ceux qui vont administrer
|
Généralités
Programme Niveau II
Programmes Post-Diplômes
Administration des Flashs-Infos
Administration de la FAQ (Foire aux Questions)
Le forum du GT Intranet
 La feuille de style utilisée pour T@M-T@M est le fichier "styles.css" qui se trouve à la racine du site (cf. organisation du site en PDF).
La feuille de style utilisée pour T@M-T@M est le fichier "styles.css" qui se trouve à la racine du site (cf. organisation du site en PDF).
Ce fichier est éditable, mais ATTENTION: toute modification que vous ferez dessus se répercutera instantanément sur tout le site (si vous décidez que les titres <h1></h1> ne sont plus bleus mais rouges, tous les titres du site vont changer de couleur dans la seconde !). De plus, veillez à ce que ce fichier garde bien le même nom et reste à la même place, car dans le cas contraire, plus aucune des pages du site l'utilisant ne voudrait se charger ("error 404 not found", pour les habitués)...
Enfin, il est bon à savoir que la compatibilité des feuilles de style entre les différents navigateurs (Netscape 3, Netscape 4, Explorer 4 ou Explorer 5 etc) et entre les différentes plateformes (mac, pc, unix) est des plus fragiles. Il est donc très conseillé de tester votre nouvelle feuille de style dans les différentes versions de chaque navigateurs et sur chaque pateforme avant de remplacer celle qui existe !!!
 Si vous voulez que la feuille de style soit appliquée correctement à votre texte, il faut qu'il y ait une phrase du type <link rel="stylesheet" type="text/css" href="../../../styles.css"> entre les tags <head> et </head> de votre document html (c'est-à-dire tout en haut). La seule chose qui peut différer d'un document à l'autre et le nombre de "../" devant "styles.css":
Si vous voulez que la feuille de style soit appliquée correctement à votre texte, il faut qu'il y ait une phrase du type <link rel="stylesheet" type="text/css" href="../../../styles.css"> entre les tags <head> et </head> de votre document html (c'est-à-dire tout en haut). La seule chose qui peut différer d'un document à l'autre et le nombre de "../" devant "styles.css":
Ex:
Si vous avez , <link rel="stylesheet" type="text/css" href="styles.css"> votre document se trouve à la racine du site.
Si vous avez , <link rel="stylesheet" type="text/css" href="../styles.css"> votre document se trouve dans un sous-dossier du site.
Si vous avez , <link rel="stylesheet" type="text/css" href="../../styles.css"> votre document se trouve dans un sous-dossier d'un sous-dossier du site.
et ainsi de suite...
Si vous n'êtes pas sûr de vous, prenez exemple sur une page déjà existante qui se trouve dans le même dossier (ou dans un dossier équivalent du point de vue de l'arborescence) -> il ne vous restera plus qu'à faire un copier-coller !
Il a été décidé que la police utilisée pour T@M-T@M serait l'ARIAL. Donc lorsque vous éditez votre page (avec GoLive, par exemple), veuillez sélectionner votre texte et choisir style -> police -> Arial (vérifier d'abord que le jeu de police "Arial" ne contient QUE la police Arial: aller dans le menu "style"->"police"->"Editer les Jeux...").
Ainsi, votre page ressemblera au reste du site. Pour les titres <h1> <h2> et <h3>, le formatage se fait automatiquement (voir "feuilles de styles"), il n'est donc même pas la peine de leur appliquer une police de caractère.
Lorsque vous enregistrez vos documents en PDF, prenez garde de spécifier "avec reconnaissance de texte" dans les préférences d'Acrobat. Ainsi, le moteur de recherche de T@M-T@M pourra aller fouiller jusque dans le texte de ces PDF.
Pour faire un lien vers un fichier PDF, il n'y a absolument aucune différence avec la manière de faire un lien vers une page HTML. Veillez simplement à ce que le titre de votre document ne comporte ni espace, ni accents, ni caractère spéciaux, et qu'il se termine par l'extension ".pdf".
Vous trouverez dans le fichier palette.html la liste des couleurs qui ont été utilisées pour T@M-T@M: elles correspondent aussi bien aux couleurs des frames de gauche (menus), aux couleurs des Flash-Infos, qu'aux couleurs des bandeaux qui sont en haut des pages de "Niveau 2", "Post-Diplômes" etc... Donc si vous voulez en utiliser dans vos pages, essayez de respecter cette "charte" !
![]()
Si vous souhaitez utiliser ces couleurs dans un logiciel de dessin, je vous conseille de sauvegarder cette image (en cliquant dessus avec le bouton droit pour les PC / en faisant un clic prolongé ou un ctrl-clic pour les MAC ->"enregistrer cette image sous..."), de l'ouvrir dans votre logiciel de dessin, puis de récupérer les couleurs qui sont dedans à l'aide d'une pipette.
![]() Pour utiliser ce bouton, le plus simple est d'ouvrir une page où il se trouve déjà (par exemple celle-ci !) et de le copier-coller dans votre document. Si vous utilisez un éditeur comme GoLive, le lien vers "top.gif" se fera automatiquement, sinon il faudra le localiser (il est dans le dossier "pics", à la racine du site).
Pour utiliser ce bouton, le plus simple est d'ouvrir une page où il se trouve déjà (par exemple celle-ci !) et de le copier-coller dans votre document. Si vous utilisez un éditeur comme GoLive, le lien vers "top.gif" se fera automatiquement, sinon il faudra le localiser (il est dans le dossier "pics", à la racine du site).
Si vous ne voulez pas faire un copier-coller, il faut écrire quelque chose du type <a href="#top"><img src="../../../pics/top.gif" border="0"></a>. Il n'est pas utile de faire une ancre en haut de votre document (<a name="top"></a>), elle existe par défaut.
 Comme pour le bouton "top", pour utiliser ce bouton, le plus simple est d'ouvrir une page où il se trouve déjà (par exemple celle-ci !) et de le copier-coller dans votre document. Ensuite, il faut remplacer le lien par le nom de votre page.
Comme pour le bouton "top", pour utiliser ce bouton, le plus simple est d'ouvrir une page où il se trouve déjà (par exemple celle-ci !) et de le copier-coller dans votre document. Ensuite, il faut remplacer le lien par le nom de votre page.
Par ex: cette page s'appelle "admin_site.html" ->
<a href="admin_site.html" target="_blank"><img src="../../../pics/printer.gif" border="0"></a>. Ici, il faut remplacer "admin_site.html" par le nom de votre page.
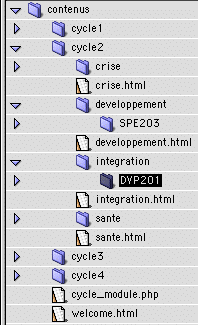
| Elles se trouvent toutes dans le dossier "contenus" de "niveau2". La page welcome.html est celle sur laquelle on arrive en premier et où on choisi le cours. La page cycle_module.php est celle qui affiche (automatiquement) la liste de cours correspondante (en principe, il ne devrait jamais y avoir quoi que ce soit à changer dessus). Ensuite, les cours sont classés par cycle puis par module -> il y a 4 dossiers cycle1, cycle2, cycle3 et cycle4, contenant chacun 4 dossiers crise, developpement, integration, sante, et 4 fichiers crise .html, developpement.html, integration.html et sante.html. Pour ajouter un nouveau cours (ex: DVP 201), il faut créer un dossier nommé "DVP201" (sans espace) dans le dossier "Integration" du dossier "cycle2" . Note: il est important que ces fichiers aient l'extension .html (et non .htm), sinon les barres de liens ne fonctionneront pas. |
 |
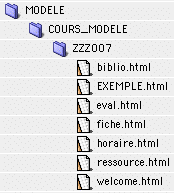
il y a un dossier qui s'appelle "MODELE" dans "contenus"; dedans, il y a un dossier qui se nomme "ZZZ007" - ce dossier est fait exprès pour ça (il vous permettra de garder l'allure générale du document, les barres de menus avec les liens entre les 6 pages principales, le formatage des tableaux, le lien avec la feuille de style, le bouton "imprimante" etc...):
 Pour vous simplifier la vie :
Pour vous simplifier la vie :
Il suffit de le duppliquer, de le renommer "DVP201", puis ensuite de le faire glisser dans le dossier où il doit se trouver . Dedans, il ne reste plus qu'à remplacer les "intitulé de cours" par le vrai titre, et par remplir les pages.
Pour les autres pages de ressources, vous pouvez réutiliser la page qui se nomme "EXEMPLE.html" -> elle a le lien avec la feuille de style, les boutons "top", l'imprimante et la barre de menus en bas !
Pensez à utiliser la feuille de style de T@M-T@M dans vos autres pages !
Enfin, toujours avec l'exemple "DVP201" il faut faire un lien HTML sur la page "integration.html" de cycle2 vers le fichier "cycle2/integration/DVP201/welcome.html" (Attention, si vous faites le lien "automatiquement" avec votre éditeur préféré, vous allez faire un lien vers "integration/DVP201/welcome.html", et ça ne marchera pas...)
 ATTENTION: les fichiers crise .html, developpement.html, integration.html et sante.html ont une petite différence avec tous les autres fichiers HTML : ils ne doivent avoir ni tags <HTML></HTML>, ni tags <HEAD></HEAD>, ni tags <BODY></BODY>. Ils doivent impérativement commencer par <table border....> et se terminer par </table>.
ATTENTION: les fichiers crise .html, developpement.html, integration.html et sante.html ont une petite différence avec tous les autres fichiers HTML : ils ne doivent avoir ni tags <HTML></HTML>, ni tags <HEAD></HEAD>, ni tags <BODY></BODY>. Ils doivent impérativement commencer par <table border....> et se terminer par </table>.
Veuillez vérifier que c'est bien le cas avant de remplacer une de ses pages, car sinon la recherche par cycle/module sera impossible !!!!
 Le dossier "PRISC" de "postdiplome" est divisé en 4 parties: "hygiène", "psychiatrie", "sante_comm" (santé communautaire) et "sante_travail" (santé au travail).
Le dossier "PRISC" de "postdiplome" est divisé en 4 parties: "hygiène", "psychiatrie", "sante_comm" (santé communautaire) et "sante_travail" (santé au travail).
Chacun de ces dossiers contient les mêmes 5 sous-dossiers:
- "contenus" -> c'est celui dans lequel il faut mettre les cours correspondant au module en question.
- "etudiants" -> liste des étudiants du module
- "objectifs"
- "organisation"
- "planification"
La page "welcome.html" est la page d'accueil de chacun des modules.
Le contenu du dossier "PRIGG" est exactement le même que celui d'un des modules de PRISC (cf ci-contre le contenu de "sante_travail"):
il contient donc 5 sous-dossiers (contenus, etudiants, objectifs, organisation et planification) et une page d'accueil (welcome.html)
Tous les cours de PRIGG vont dans le dossier "contenus" (comme pour Niveau II), mais il n'y a pas encore de hiérarchie "obligatoire" ;-)
 L'administrateur est la seule personne qui a le droit de supprimer et d'éditer des Flash_Infos déjà existants. Il agit directement sur la base de données.
L'administrateur est la seule personne qui a le droit de supprimer et d'éditer des Flash_Infos déjà existants. Il agit directement sur la base de données.
Pour cela, il lui faut entrer dans le mode administrateur (lien qui se trouve sous la liste d'accueil des Flash-Infos), puis choisir éditer, supprimer etc...
Quelques particularités:
- On ne peut pas mettre de tags HTML dans le corps du Flash-Infos
- Lorsqu'on édite un Flash-Infos, il faut toujours resélectionner la catégorie à laquelle il appartenait (c'est pourquoi le Flash apparaît de la couleur du thème qu'il concerne -> pour pas oublier), car je n'ai pas trouvé le moyen de le réafficher automatiquement ! -- mea culpa de la webmistress --
- De même, lorsqu'on édite, il faut faire attention à supprimer les <br> qui s'affichent dans le corps du message -> ce sont des retours de lignes automatiques, mais il ne doivent pas être réedités tels quels.
- Lorsqu'on supprime, il faut être sûr de soi car la manipulation est définitive (c'est un "delete" dans la base de données !).
![]() L'administrateur est la seule personne qui a le droit de supprimer, d'ajouter et d'éditer des questions et des réponses. Il agit aussi sur la base de données.
L'administrateur est la seule personne qui a le droit de supprimer, d'ajouter et d'éditer des questions et des réponses. Il agit aussi sur la base de données.
Comme pour les Flash-Infos, il faut entrer dans le mode administrateur (lien qui se trouve sous la liste des FAQ), puis choisir ajouter, éditer, supprimer etc...
Quelques particularités:
- On ne peut pas mettre de tags HTML lorsqu'on ajoute une question
- Par contre, on peut mettre des tags HTML lorsqu'on édite (re-mea culpa de la webmistress). Donc vous pouvez mettre des tags html lorsque vous ajouter une question, à condition de passer cette nouvelle question dans le mode édition ! Vous me suivez ?
 |
Il se peut qu'un jour vous ressentiez le besoin irrésistible de "purger" le forum de ses vieux messages.Voici la marche à suivre:
|
 C'est maintenant que les choses se corsent un tout petit peu plus:
C'est maintenant que les choses se corsent un tout petit peu plus:
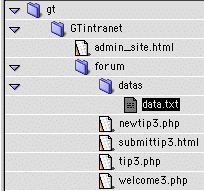
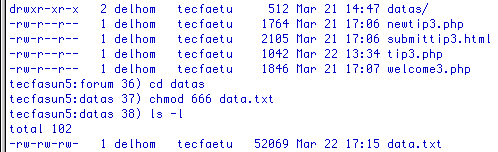
il faut ouvrir une connexion telnet vers le serveur, et aller jusque dans le dossier "datas", puis le lister: il ne doit y avoir dedans que le data.txt que vous venez de remplacer. Mais ce fichier, depuis que vous l'avez sauvegardé, n'a plus les droits d'écriture qu'il devrait.
Il faut donc taper (texto) "chmod 666 data.txt" pour redonner de nouveau la possibilité aux gens d'ajouter des messages... (exemple ci-dessous)

A ce stade-là, il faut vérifier si le forum a toujours la même tête sur internet, si c'est le cas: Félicitations, opération réussie !
Si ce n'est pas le cas, ne vous énervez pas: repartez d'un des 3 autres backups de la page d'origine, réessayez avec un autre éditeur de texte et un autre logiciel de ftp, et ça devrait finir par bien se passer (si tout le tableau du forum est en vrac, le problème vient à coup sûr des retours de ligne automatiques que certains logiciels s'acharnent à mettre là où il n'en faut pas !).