
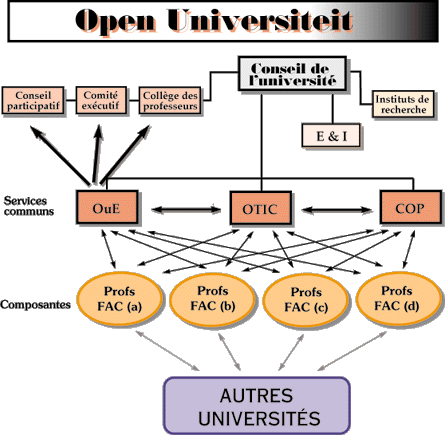
J'ai essayé de rendre la hiérarchie de l'université claire par la forme de pyramide, avec le Conseil de l'Université tout en haut, puis les 4 autres instances principales légèrement en-dessous, et enfin les différents services et composantes de l'Université.Éléments de syntaxe et variables visuospatiales
Après un essai d'organigramme avec très peu de flêches, je me suis rendue compte que la dimension "collaboration" ne ressortait pas du tout. J'ai donc finalement décidé de mettre l'accent principalement ur les interactions qui ont lieu au sein même de l'Université. Il m'a paru assez intéressant, toujours dans cette optique de faire ressortir la collaboration, de faire apparaître les autres universités (avec lesquelles le professeurs collaborent aussi).

Avant tout, je me suis rendue compte que je n'avais absolument aucune idée de la forme que pouvait prendre un organigramme d'université en général. J'ai donc commencé par aller faire quelques recherches sur le Net, histoire de trouver quelques exemples concrets.Difficultés de conversion
Une fois plus au clair dans ma tête, la conversion m'a parue nettement moins compliquée ! Le problème était de choisir parmi les différentes alternatives de représentation... et de choisir ce que je devais faire apparaître et ce qui encombrerait inutilement le diagramme.
En effet, le texte de description de l'Open Universiteit de Hollande regorgeait d'informations sur le fonctionnement de celle-ci, mais expliquait peu les relations qui pouvaient exister entre les différentes parties. Il était important de commencer par "trier" le texte entre les informations utiles à l'organigramme et celle qui ne présentaient pas (ou peu) d'intérêt.

La seule difficulté technique que j'ai rencontré a été de trouver des flèches à la fois "potables" et manipulables. J'ai finalement "piqué" celles de QuarkXPress pour les ramener dans Illustrator. Un peu compliqué, je vous l'accorde...Difficultés techniques


Home Page | Travaux | Liens | C.V. | Hobbies | envoyez-moi un em@il
Last modified 7.11.98
