


| Home | Travaux STAF | STAF 13 / Jacques Monnard |
Un masque de Paint Shop Pro (PSP) peut être comparé à un "pochoir" qu'on applique sur une image. Les parties fermées (opaques) du pochoir cachent l'image, les parties ouvertes la laissent apparaître. Les masques présentent cependant une différence importante par rapport aux pochoirs classiques: alors que ces derniers n'offrent que les possibilités ouvert/fermé, un masque PSP permet d'obtenir tous les niveaux de transparence intermédiaires en utilisant 256 tons de gris, les parties gris clair du masque laissant plus apparaître l'image que les parties gris foncé.
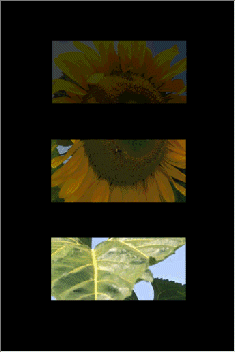
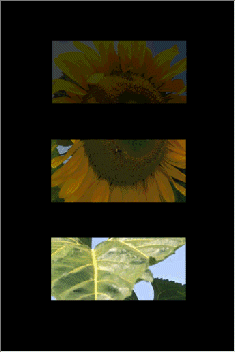
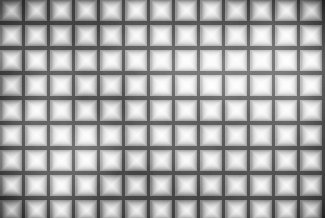
Les trois figures ci-dessous présentent une illustration de ce principe: la figure 1a contient une image non masquée, la figure 1b montre le masque PSP, et la figure 1c montre comment l'image apparaît à travers le masque dans PSP. Comme on peut le constater, le noir du masque ne laisse rien voir de l'image, le blanc tout, alors que les gris proposent des degrés de transparence intermédiaires.
 |
 |
 |
| Fig. 1a : image originale | Fig. 1b : masque PSP | Fig. 1c : image 1a vue à travers le masque 1b |
Un masque est toujours associé à une image. Avant de créer un masque, il faut donc ouvrir une image existante, ou en créer une nouvelle. Ensuite, trois possibilités s'offrent à l'utilisateur:
 |
 |
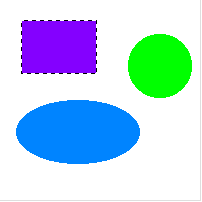
| Fig. 2a : une sélection dans un dessin | Fig. 2b : le masque créé à partir de la sélection |
 |
| Fig. 2c : un masque créé à partir de la figure 2a |
On peut éditer un masque comme une image normale en 256 niveaux de gris, en choisissant la commande "Masks/Edit". Tant que cette option est sélectionnée (une coche est affichée dans le menu), toutes les modifications qu'on effectue touchent le masque, et non pas l'image sous-jacente.
Pour mémoriser une image avec le masque qui lui est associé, il faut choisir un des formats de fichiers TGA, TIFF ou PNG. On peut également sauvegarder un masque seul dans un fichier séparé (avec l'extension "msk"), et le relire (Masks/Load resp. Save). Cela permet de réutiliser un masque existant dans différentes images.
|
Pour voir une image à travers le masque qui lui est associé, on choisit la commande "View/Through Mask" (une coche dans le menu indique l'état actuel). L'option "File/Preferences/General Preferences/Misc" permet de choisir la couleur à utiliser pour afficher les parties de l'image masquées. On peut avoir soit un noir à 100% d'opacité (c'est l'option qui a été choisie pour produire la figure 1c ci-dessus), soit un rouge à 50 %, avec lequel les parties masquées restent toujours partiellement visibles, quelle que soit l'opacité. Cette deuxième possibilité, illustrée dans la figure 3 ci-contre, est utile si l'on veut modifier un masque en continuant à voir l'image sous-jacente (cf. point 3.4). |
 |
| Fig. 3 : La figure 1a vue à travers un masque, avec l'option de visualisation "50% red" |
Pour éditer une image, et non pas le masque associé, il faut que l'option "Masks/Edit" soit déselectionnée. Il faut également noter que toutes les modifications de l'image se feront "à travers" le masque (sauf s'il y une sélection courante dans l'image, celle-ci ayant la priorité sur le masque). Si on trace par exemple un trait à travers l'image, il sera plus ou moins marqué en fonction de la transparence du masque à l'endroit où l'on dessine. Au premier abord, cela peut surprendre, surtout si l'option "View/Through mask" n'est pas activée.
![]()
3. Quelques exemples d'utilisation des masques
Les masques offrent de nombreuses possibilités d'utilisation, la seule limite étant l'imagination de l'utilisateur. L'application la plus simple des masques est celle qui consiste à créer un masque uniquement en noir et blanc, pour obtenir un effet de "pochoir" classique (similaire à ce qu'on nous montre dans un film lorsqu'une personne regarde à travers des jumelles). Il s'agit en fait d'une version simplifiée du procédé présenté sur les figures 1a, b, et c, et nous n'y reviendrons pas ici. Ce chapitre présente quatre exemples plus élaborés d'emploi des masques, "cosmétiques" pour les deux premiers, utilitaires pour les deux autres.
|
Paint Shop Pro propose de nombreux motifs (patterns) pour le dessin, qu'on peut, grâce aux masques, aisément appliquer sur une image. La figure 4a propose une vue de Venise. |
 |
| Fig. 4a : une vue de Venise |
| On associe à cette image un nouveau masque vide (Masks/New/Empty). Puis on dessine dans le masque avec le pinceau (Brush type: Normal, Size: 150, Shape: Round, Paper Texture: Daze, Couleur: blanc), et on obtient le masque de la figure 4b. |  |
| Fig. 4b : un masque créé avec un motif |
| La figure 4c montre le résultat obtenu en visualisant la figure 4a à travers le masque: Venise est un peu moins romantique à travers des barreaux! |  |
| Fig. 4c : Venise derrière des barreaux |
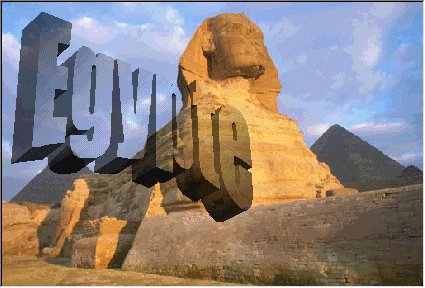
Divers effets peuvent être obtenus en combinant masques et texte. On peut par exemple utiliser un masque pour appliquer sur une image un texte semi-transparent. Pour cela, on crée un masque contenant le texte désiré. Ici, nous avons construit un texte avec l'outil "Word Art" de Word 97, que nous avons ensuite copié dans le presse-papiers, et collé dans le masque PSP (fig. 5a). La figure 5b montre le résultat obtenu lorsqu'on visualise l'image à travers le masque.
 |
 |
| Fig. 5a : un masque contenant un texte | Fig. 5b : image vue à travers le masque |
PSP propose une fonction "Buttonize" pour créer des boutons en relief à partir d'une image, mais celle-ci ne produit pas forcément l'effet qu'on souhaite. Les masques offrent une autre façon de créer des boutons.
1. La première étape consiste à créer un masque. Pour cela, on crée une image de la taille désirée pour le bouton (pour l'exemple ci-dessous , 150x50 pixels). On y ajoute un masque vide (Masks/New/Empty), dans lequel on dessine un bouton en trois niveaux de gris (avec les valeurs RGB 100/100/100, 150/150/150, resp. 200/200/200), comme sur la figure 6a. Pour créer ce bouton, nous avons tracé avec les gris clair et foncé des lignes d'une largeur de 15 pixels dans les bords, rempli le centre avec le gris moyen, et corrigé les angles. On sauvegarde ensuite le masque (Masks/Save).
 |
| fig. 6a : masque pour créer un bouton |
2. On applique le masque ci-dessus sur une image quelconque de la même taille, avec la commande "Masks/Load". Les figures 7b et 7c proposent deux exemples, les images originales étant remplies avec une couleur uniforme, resp. un motif "marbre".
 |  |
|
| fig. 6b : un bouton (couleur uniforme) | fig. 6c : un bouton (avec motif) |
On peut bien sûr apporter des variations à ce principe (intensité des gris, largeur des bords, forme) pour obtenir différents types de boutons.![]()
Il peut arriver qu'on souhaite copier un objet dans une image compliquée pour l'utiliser ailleurs. Pour cela, une premièe approche consiste à essayer de tout effacer sauf l'objet désiré. Mais c'est un processus assez laborieux, et les erreurs sont parfois irréparables, malgré la fonction "Undo". Les masques apportent une solution à ce problème.
Imaginons qu'on souhaite déplacer la vache de la figure 7a ci-dessous.
 |
| fig. 7a : image originale de la vache |
Pour cela, on procède de la façon suivante:
1. On crée un nouveau masque dans l'image (Masks/New/Empty).
2. On édite le mask (Masks/Edit). On voit alors uniquement un masque entièrement noir.
3. On affiche l'image en transparence (View/Through Mask), après avoir choisi l'option "50% red" pour la visualisation des masques.
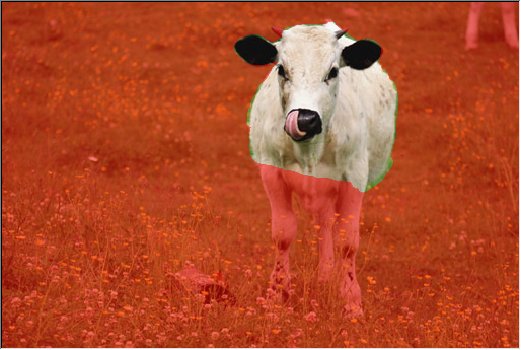
4. On peint ensuite avec du blanc dans le masque, par-dessus l'image qu'on voit en transparence, jusqu'à obtenir l'affichage complet de la vache. Par rapport à l'effacement du fond, cette solution présente l'avantage de permettre facilement la correction: il suffit de repeindre avec du noir dans le masque les parties qu'on aurait choisies par erreur. La figure 7b montre le masque en cours d'édition.
 |
| fig. 7b : le masque en cours d'édition |
5. On affiche uniquement le masque (View/Through Mask), et on procède aux finitions pour corriger les pixels noir et blancs incorrects. On obtient le masque de la figure 7c.
 |
| fig. 7c : le masque terminé |
6. On choisit l'outil "baguette magique" (Magic Wand), et on clique sur le blanc dans le masque (en ajoutant éventuellement un peu de "feather", pour adoucir le contour). On obtient alors une sélection qui a exactement la forme de l'objet souhaité.
7. On choisit "Masks/Edit". La sélection est conservée, mais cette fois c'est la vache qui est sélectionnée dans l'image originale.
8. Il suffit alors de copier la sélection dans le presse-papiers, et de la coller où l'on veut. Et voici notre vache égarée sur un terrain de foot (fig. 7d), à moins que ce ne soit le contraire...
 |
| fig. 7d : le résultat final |
| Home | Travaux STAF | JM, avril 1998 |